WordPress页面出现乱码有多种可能,包括与服务器商的安全设置冲突,程序本身被破坏,编码问题等等。本人在这里简单介绍一下与服务器商的安全设置冲突而导致页面出现乱码的解决方法。这种情况一般是在网页中出现了服务器商安全设置中不允许的字词,导致页面被屏蔽。实例如下:
在某次Wordpress中文版更新后,进入管理界面的时候,每次添加和编辑日志和页面的时候都弹出错误窗口(见图)。
使用浏览器查看页面的源文件,本人使用的是The World浏览器,目前的各种浏览器都带有查看源码、显示源文件等功能,得到源码显示如下(XXX代表某些被禁止的关键字):
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />
<title>发现被禁止的关键字:XXX</title>
</head>
<body>
在页面上发现被禁止的关键字:<strong>XXX</strong>!<br />
请及时删除!
</body>
</html>
从上面可以看到我的页面出现了“XXX”三个字,导致页面被服务器屏蔽,因此我需要删除或者修改“XXX”来使页面显示正常。由于中文版的Wordpress是汉化而来,因此我们只需要找到Wordpress程序里面的语言包对其进行修改即可。
推荐大家下载PoEdit 1.4.2,这是一款很好用的汉化编辑软件,下载并进行安装。
下载地址:Download
然后找到从本地Wordpress语言包目录wordpress\wp-content\languages种
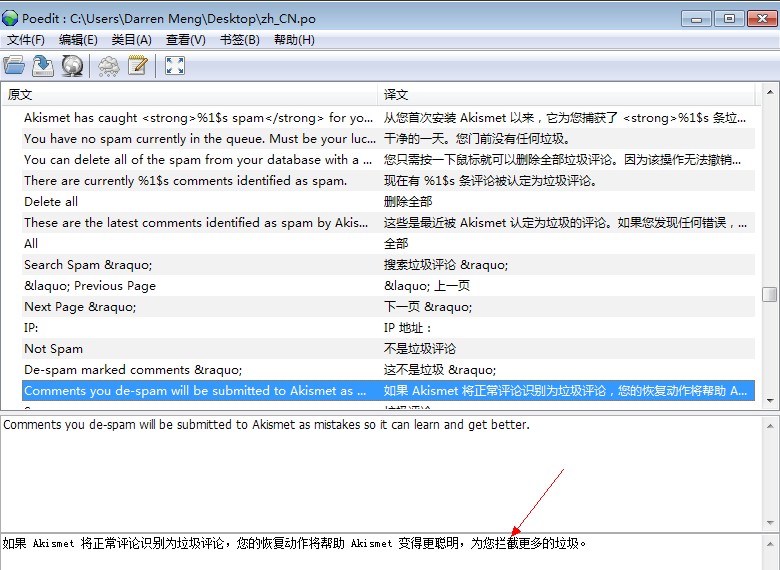
找到zh_CN.mo和zh_CN.po两个文件(这两个文件是一对汉化文件),用PoEdit打开zh_CN.po查找关键字“XXX”,如图。
对其进行修改并保存,程序将自动生成新的zh_CN.mo文件,到此修改完成。然后把新的语言包文件FTP上传即可。
更多关于PoEdit的用法参见下列文章: